Google Fonts lokal installieren
Im Zuge der DSGVO haben wir wohl alle schon mal (Google-)Schriftarten lokal einbinden müssen, damit hier keine unnötigen Daten in die USA geschickt werden.
Da es immer wieder vorkommt, dass ich dies umsetzen muss, wollte ich es hier nun mal für mich und die Nachwelt festhalten.
Um Google-Schriftarten lokal auf deiner Website einzubinden, kannst du die folgenden Schritte befolgen:
- Schriftarten herunterladen
- Besuche Google Fonts und wähle die gewünschte Schriftart aus. Klicke auf den Button „Get font“ und klicke anschließend auf "Download all", um die Schriftart herunterzuladen. Du erhältst eine ZIP-Datei mit (u.a.) der/den Schriftdatei(en), z. B. .ttf, .woff2 oder .woff.
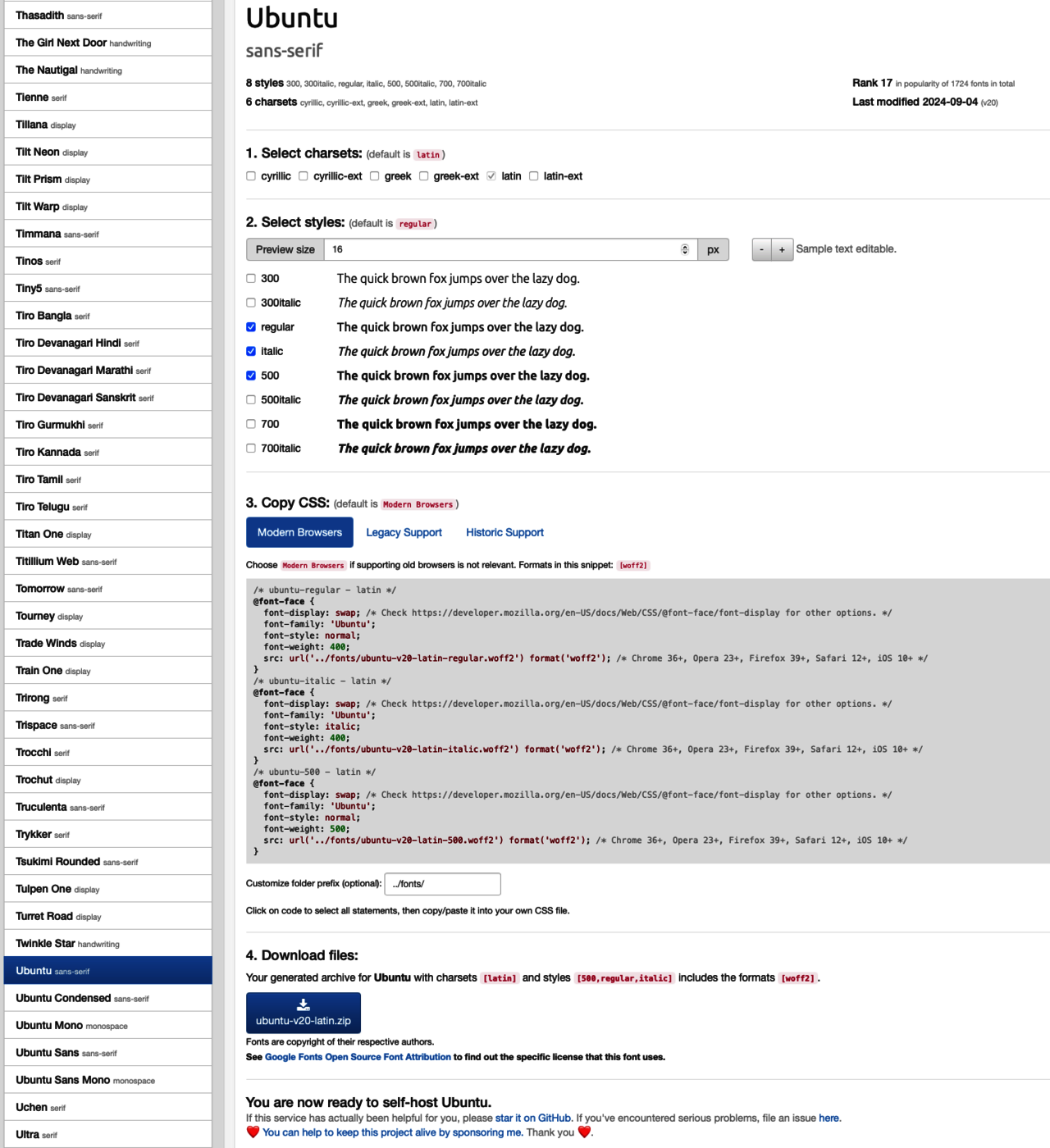
- Einfacher geht es mit dem google-webfonts-helper - wähle hier einfach Deine Schriftart aus und klicke auf den Button unter "Download files". Auch hier erhältst Du eine ZIP-Datei mit den/der Schriftart(en).
Schriftart-Dateien in dein Projekt einfügen:
Extrahiere die heruntergeladene ZIP-Datei. Verschiebe die Schriftdateien (normalerweise im .ttf-, .woff2- oder .woff-Format) in ein Unterverzeichnis deines Projekts, z. B. fonts/.
CSS anpassen
Um die Schriftart lokal zu nutzen, musst du sie in deiner CSS-Datei einbinden. Erstelle oder bearbeite deine CSS-Datei und füge den folgenden Code hinzu, um die Schriftart zu definieren:
@font-face {
font-family: 'DeineSchriftart';
src: url('fonts/DeineSchriftart.woff2') format('woff2'),
url('fonts/DeineSchriftart.woff') format('woff');
font-weight: 400; /* Passe das Gewicht an */
font-style: normal; /* Passe den Stil an */
}Ersetze 'DeineSchriftart' durch den Namen der heruntergeladenen Schriftart und passe die Pfade entsprechend an.
Beide Links unter 1.a und 1.b zeigen auch Beispiele für die Einbindung der gewählten Schriftart per CSS.
Schriftart verwenden
Du kannst die eingebundene Schriftart jetzt in deinem CSS verwenden:
body {
font-family: 'DeineSchriftart', sans-serif;
}Überprüfen
Stelle sicher, dass die Pfade zu den Schriftdateien korrekt sind und die Schriftart in deinem Projekt funktioniert, indem du die Website im Browser aufrufst.
Sollte etwas nicht wie gewünscht funktionieren, kannst Du gern einen Kommentar hinterlassen, dann prüfe ich das Ganze nochmal und passe ggf. den Text nochmal an.
Hier ein Beispiel, wie die Benutzeroberfläche beim google font helper für die Schriftart Ubuntu aussieht:
Comments
No Comments